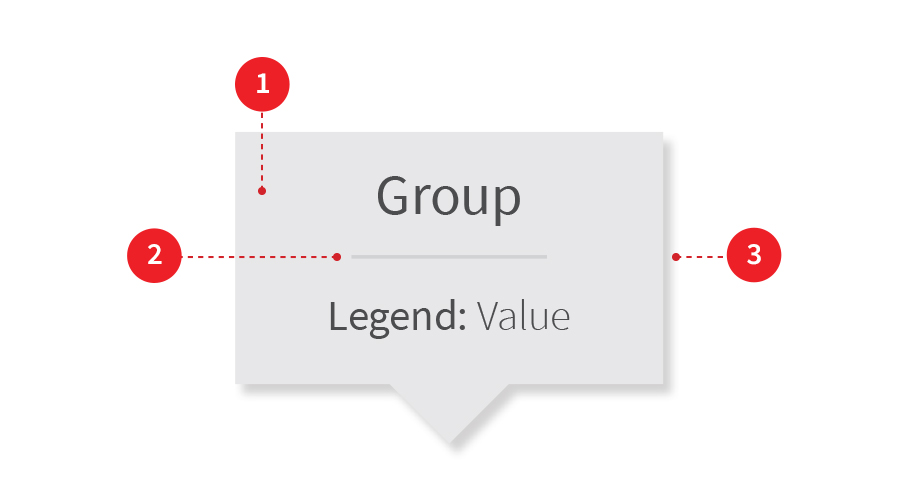
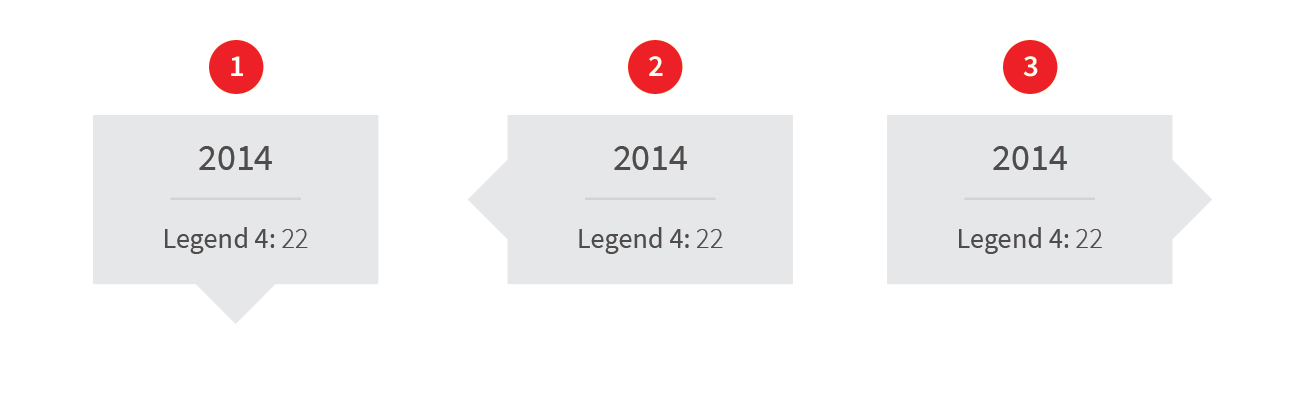
The tooltips are to appear when the user hovers above a chart element that requires a tooltip. The size of the tooltip can vary depending on the information. However, the style and functionality must remain the same and uniform across all tooltips to ensure consistency.
The size of the tooltip can vary depending on the required information. However, the set style must be applied throughout with consistent use of fonts, colours and line elements.

| Object | Element | Size | Colour | Effect |
|---|---|---|---|---|
| 1 | Tooltip background | Dependant on content | RGB: 232.235.236
|
N/A |
| 2 | Tooltip line separator | Width: Half the size of tooltip width
Line Height: 1 px |
RGB: 210.211.213
|
N/A |
| 3 | Tooltip shadow | X Offset: 5px
Y Offset: 5px |
20% Opacity | Drop shadow |
While the size of the tooltip can vary, the typeface style and size must remain the same across all tooltips.

| Object | Text | Font | Size | Location | Colour |
|---|---|---|---|---|---|
| 1 | Title | Source Sans Pro Regular | 16pt | Centre | RGB: 76.76.76
|
| 2 | Legend title | Source Sans Pro Regular | 12pt | Centre | RGB: 76.76.76
|
| 3 | Value | Source Sans Pro Light | 12pt | Centre | RGB: 76.76.76
|
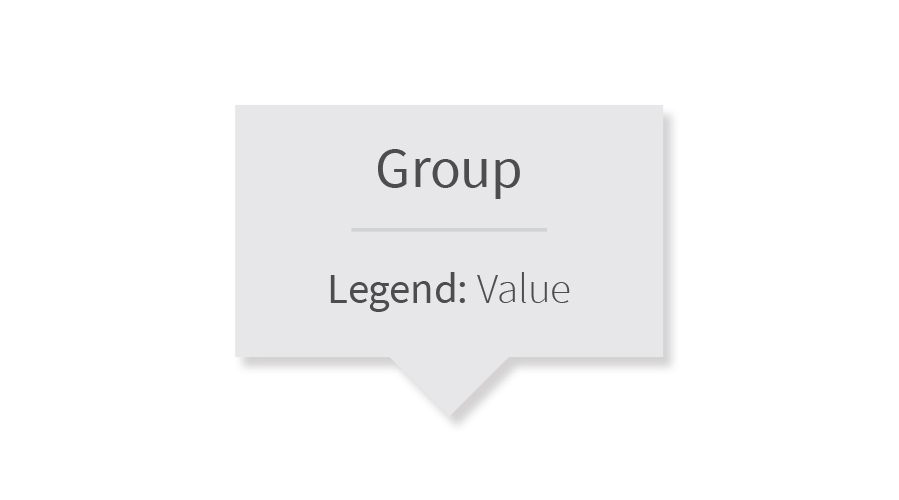
A shadow should be used with all tooltips as it helps define the edges and adds an element of depth.

Tooltip 1: This tooltip should be used when there is enough space above the chart element to allow the tooltip to appear without obstructing the title.
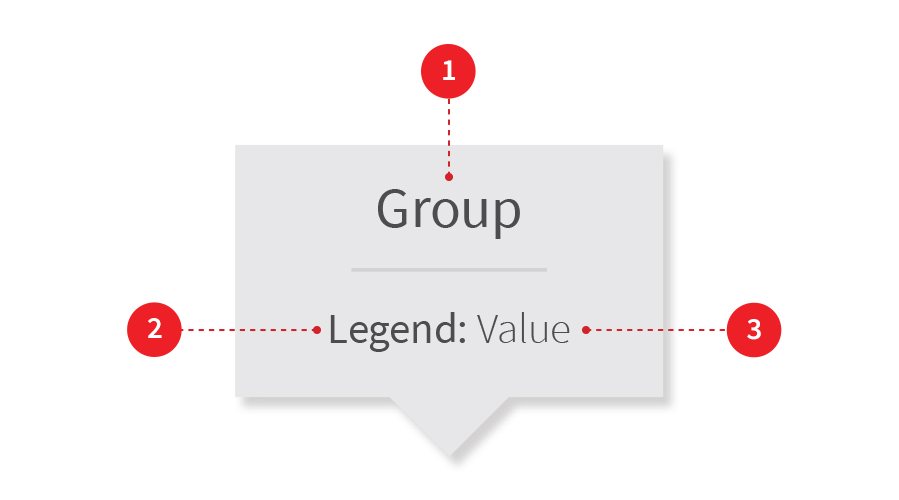
Tooltip 2: This tooltip should be used when there is not enough room for the tooltip to appear at the top of a chart element, or to the left of it. It must therefore appear to the right hand side of the element.
Tooltip 3: This tooltip should be used when there is not enough room for the tooltip to appear at the top of a chart element, or to the right of it. It must therefore appear to the left hand side of the element.

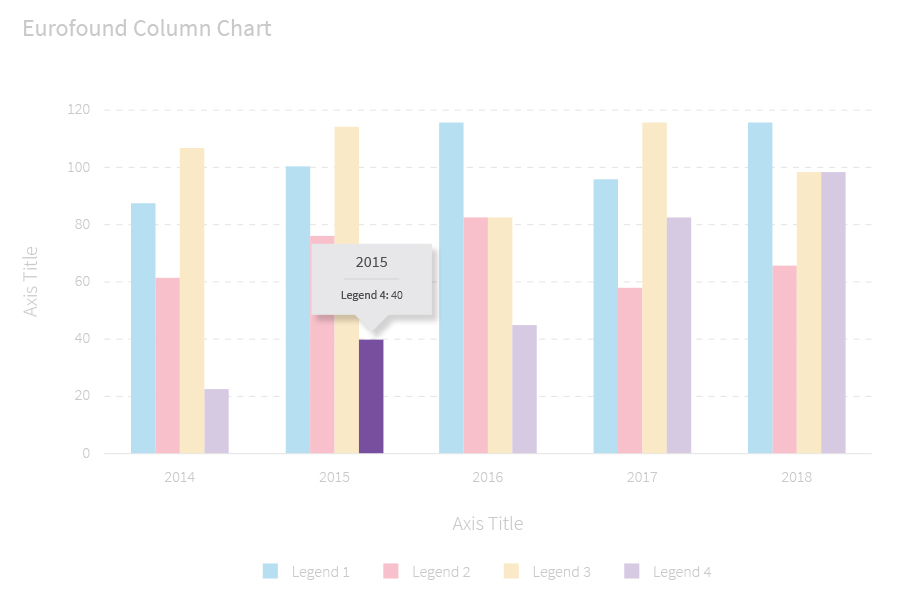
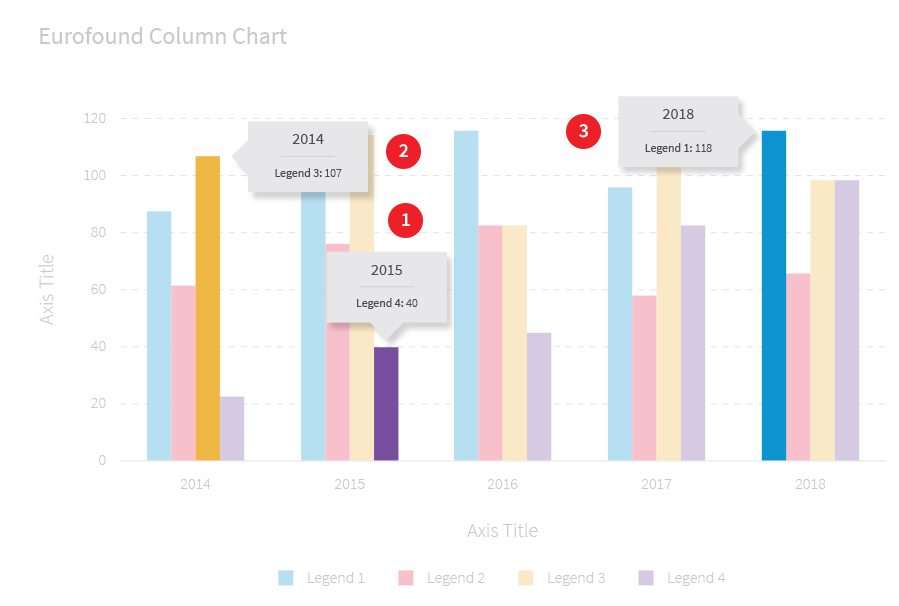
EXAMPLE: Tooltip positioning

When the user hovers over a chart element, the element that is hovered on should remain in its solid original colour, while the other chart elements should fade to 50% of their original opacity. This isolates the chart element and allows the user to see what they have selected.
EXAMPLE: Tooltip isolated chart element